मल्टीमीडिया में ग्राफ़िक्स
मल्टीमीडिया में ग्राफ़िक्स
मल्टीमीडिया में, ग्राफिक्स चित्र, चित्र, आरेख, चार्ट, एनिमेशन और चित्रण जैसे दृश्य तत्वों को संदर्भित करता है । ग्राफ़िक्स आकर्षक, जानकारीपूर्ण और दृश्य रूप से आकर्षक मल्टीमीडिया अनुभव बनाने में केंद्रीय भूमिका निभाते हैं। शक्तिशाली संदेश देने, उपयोगकर्ता अनुभव को बढ़ाने और इंटरैक्टिव या गतिशील तरीके से जानकारी संप्रेषित करने के लिए ग्राफिक्स का उपयोग अक्सर ऑडियो और वीडियो जैसे अन्य तत्वों के साथ संयोजन में किया जाता है।
Types of Graphics in Multimedia/ मल्टीमीडिया में ग्राफ़िक्स के प्रकार
डिजिटल इमेजिंग में, वेक्टर और रैस्टर ग्राफिक्स दो प्राथमिक प्रकार के छवि प्रारूप हैं। उपयोग के मामले के आधार पर उपयुक्त प्रारूप का चयन करने के लिए दोनों के बीच अंतर को समझना आवश्यक है - चाहे वेब डिज़ाइन, प्रिंट, एनीमेशन, या अन्य अनुप्रयोगों के लिए
There are two main types of graphics used in multimedia content:
Raster Graphics / रास्टर ग्राफ़िक्स
Vector Graphics / वेक्टर ग्राफ़िक्स
1. Raster Graphics
रैस्टर ग्राफ़िक्स (बिटमैप ग्राफ़िक्स के रूप में भी जाना जाता है) अलग-अलग पिक्सेल के ग्रिड से बनी छवियां हैं, जिनमें से प्रत्येक का अपना रंग होता है। इस पिक्सेल-आधारित संरचना का अर्थ है कि छवि रिज़ॉल्यूशन निश्चित है, और किसी भी आकार बदलने से गुणवत्ता में कमी आ सकती है।
सामान्य उपयोग के मामले:
- फ़ोटोग्राफ़: डिजिटल फ़ोटो आमतौर पर रेखापुंज छवियों (उदाहरण के लिए, JPEG या TIFF) के रूप में संग्रहीत और संपादित की जाती हैं।
- विस्तृत छवियां: पेंटिंग, बनावट या स्कैन की गई कलाकृतियां जैसी जटिल छवियां।
- वेब ग्राफ़िक्स: बैनर, आइकन और वेबसाइट छवियां जैसी छवियां, विशेष रूप से जेपीईजी, पीएनजी और जीआईएफ जैसे प्रारूपों में।
Characteristics of Raster Graphics
पिक्सेल-आधारित: रेखापुंज छवियां पिक्सेल (रंग के छोटे वर्ग) के ग्रिड से बनी होती हैं, जहां प्रत्येक पिक्सेल का एक विशिष्ट रंग और चमक होती है।
- रिज़ॉल्यूशन-निर्भर: रेखापुंज छवियों की गुणवत्ता रिज़ॉल्यूशन द्वारा निर्धारित की जाती है, जिसे आमतौर पर डीपीआई (डॉट्स प्रति इंच) या पीपीआई (पिक्सेल प्रति इंच) में मापा जाता है। उच्च रिज़ॉल्यूशन का अर्थ है प्रति इंच अधिक पिक्सेल, जिसके परिणामस्वरूप अधिक स्पष्ट, स्पष्ट छवियां प्राप्त होती हैं। छवि को बड़ा करने पर कम रिज़ॉल्यूशन से पिक्सेलेशन होता है।
- फ़ाइल आकार: रैस्टर फ़ाइलें बहुत बड़ी हो सकती हैं, विशेष रूप से उच्च रिज़ॉल्यूशन या बड़ी संख्या में रंगों के साथ।
- सामान्य प्रारूप: JPEG, PNG, GIF, BMP, TIFF, PSD, और RAW (फोटोग्राफी के लिए)।
- इनके लिए सर्वोत्तम: जटिल रंग ग्रेडिएंट या बनावट वाले फ़ोटोग्राफ़, विस्तृत चित्र और ग्राफ़िक्स।
- रैस्टर ग्राफ़िक्स का उपयोग तब करें जब:
- आप विस्तृत छवियों जैसे फ़ोटोग्राफ़, बनावट, या जटिल रंग ग्रेडिएंट वाली छवियों के साथ काम कर रहे हैं।
- आपको मौजूदा तस्वीरों या स्कैन की गई कलाकृति के साथ काम करना होगा।
- आप वेब ग्राफ़िक्स पर काम कर रहे हैं जिसके लिए विस्तृत छवियों (जैसे, सोशल मीडिया पोस्ट, वेबसाइट पृष्ठभूमि) की आवश्यकता होती है।
Advantages of Raster Graphics
रैस्टर ग्राफ़िक्स के लाभ:
- समृद्ध विवरण और रंग: रेखापुंज छवियां सूक्ष्म रंग परिवर्तन और जटिल विवरण वाली तस्वीरों जैसी जटिल छवियों का प्रतिनिधित्व करने के लिए आदर्श हैं।
- विभिन्न रंगों के लिए समर्थन: रेखापुंज छवियां लाखों रंगों को संभाल सकती हैं (उदाहरण के लिए, 24-बिट रंगीन छवियों में), जो उन्हें वास्तविक तस्वीरों और अन्य जटिल कलाकृति के लिए उपयुक्त बनाती है।
रैस्टर ग्राफ़िक्स के नुकसान:
- रिज़ॉल्यूशन निर्भरता: आकार बदलने पर रेखापुंज छवियां गुणवत्ता खो देती हैं। उन्हें उनके मूल आकार से अधिक बड़ा करने से पिक्सेलेशन हो सकता है, जहां व्यक्तिगत पिक्सेल दृश्यमान हो जाते हैं और छवि धुंधली या अवरुद्ध दिखाई देती है।
- फ़ाइल का आकार: उच्च-रिज़ॉल्यूशन वाली रेखापुंज छवियां काफी बड़ी हो सकती हैं, जिससे उन्हें संग्रहीत करना और साझा करना मुश्किल हो सकता है, खासकर यदि उनमें बहुत अधिक विवरण हो।
- सीमित स्केलेबिलिटी: वेक्टर ग्राफिक्स के विपरीत, गुणवत्ता की हानि के बिना रेखापुंज छवियों को अनिश्चित काल तक स्केल नहीं किया जा सकता है।
2. वेक्टर ग्राफिक्स
वेक्टर ग्राफ़िक्स गणितीय समीकरणों का उपयोग करके बनाए जाते हैं जो रेखाओं, आकृतियों, वक्रों और रंगों को परिभाषित करते हैं। रैस्टर ग्राफ़िक्स के विपरीत, वेक्टर छवियां पिवेक्टर ग्राफ़िक्स का उपयोग तब करें जब:
- आपको स्केलेबल छवियों की आवश्यकता है जिनका बार-बार आकार बदला जाएगा या कई आकारों में उपयोग किया जाएगा (उदाहरण के लिए, लोगो, बिजनेस कार्ड, बिलबोर्ड)।
- आप ऐसे चित्र, चिह्न या टाइपोग्राफ़ी बना रहे हैं जिनके लिए किसी भी आकार में साफ़ रेखाओं और तीक्ष्णता की आवश्यकता होती है।
- आप उच्च गुणवत्ता वाली मुद्रित सामग्री पर काम कर रहे हैं, जहां रिज़ॉल्यूशन और स्केलेबिलिटी महत्वपूर्ण हैं।
कई पेशेवर डिज़ाइन परिवेशों में, रैस्टर और वेक्टर ग्राफ़िक्स दोनों का उपयोग एक साथ किया जाता है। उदाहरण के लिए, स्केलेबिलिटी के लिए वेक्टर प्रारूप में एक लोगो बनाया जा सकता है, जबकि विवरण और बनावट के लिए रेखापुंज छवियों (जैसे तस्वीरों) का उपयोग उसी डिज़ाइन में किया जा सकता है।
गणितीय रूप से परिभाषित: वेक्टर छवियां बिंदुओं, रेखाओं, वक्रों और बहुभुजों जैसी ज्यामितीय आकृतियों पर आधारित होती हैं, जिन्हें गणितीय समीकरणों द्वारा परिभाषित किया जाता है। यह वेक्टर छवियों को किसी भी आकार में अपनी गुणवत्ता बनाए रखने की अनुमति देता है।
- रिज़ॉल्यूशन-स्वतंत्र: वेक्टर छवियों को गुणवत्ता में किसी भी गिरावट के बिना ऊपर या नीचे बढ़ाया जा सकता है, जिससे वे लोगो, चित्रण और डिज़ाइन के लिए आदर्श बन जाते हैं जिन्हें विभिन्न आकारों में प्रदर्शित होने की आवश्यकता होती है।
- फ़ाइल आकार: वेक्टर फ़ाइलों में उच्च-रिज़ॉल्यूशन रेखापुंज छवियों की तुलना में छोटे फ़ाइल आकार होते हैं क्योंकि वे पिक्सेल डेटा के बजाय ज्यामितीय जानकारी संग्रहीत करते हैं।
- सामान्य प्रारूप: एसवीजी (स्केलेबल वेक्टर ग्राफिक्स), एआई (एडोब इलस्ट्रेटर), ईपीएस (एनकैप्सुलेटेड पोस्टस्क्रिप्ट), पीडीएफ (वेक्टर आर्ट के लिए पोर्टेबल दस्तावेज़ प्रारूप), और डीएक्सएफ (ड्राइंग एक्सचेंज फॉर्मेट)।
वेक्टर ग्राफ़िक्स के लाभ
वेक्टर ग्राफ़िक्स के लाभ:
- स्केलेबिलिटी: वेक्टर छवियों को तीक्ष्णता या विवरण खोए बिना किसी भी आयाम में आकार दिया जा सकता है।
- छोटे फ़ाइल आकार: वे आमतौर पर उच्च-रिज़ॉल्यूशन रेखापुंज छवियों की तुलना में फ़ाइल आकार में छोटे होते हैं
- संपादन क्षमता: वेक्टर ग्राफ़िक्स में हेरफेर करना आसान है।
- मुद्रण गुणवत्ता: वेक्टर ग्राफिक्स उच्च गुणवत्ता वाले मुद्रण के लिए बिल्कुल उपयुक्त हैं
वेक्टर ग्राफ़िक्स के नुकसान:
- सीमित विवरण: वेक्टर ग्राफ़िक्स अत्यधिक विस्तृत छवियों के लिए उपयुक्त नहीं हैं क्योंकि वे गणितीय आकृतियों पर निर्भर करते हैं और सरल डिज़ाइन के लिए बेहतर हैं।
- सीखने की अवस्था: आमतौर पर Adobe Illustrator या CorelDRAW जैसे सॉफ़्टवेयर की आवश्यकता होती है, और रेखापुंज छवियों के साथ काम करने की तुलना में सीखने की अवस्था तेज़ हो सकती है।
सामान्य उपयोग के मामले:
- लोगो और प्रतीक:
- वेब और ऐप डिज़ाइन: वेक्टर का उपयोग यूआई तत्वों जैसे बटन, आइकन और अन्य स्केलेबल तत्वों के लिए किया जाता है।
- मुद्रित मीडिया: उच्च प्रिंट गुणवत्ता सुनिश्चित करने के लिए बिजनेस कार्ड, ब्रोशर, पोस्टर और बड़े प्रारूप वाले प्रिंट विज्ञापन अक्सर वेक्टर प्रारूप में बनाए जाते हैं।
मल्टीमीडिया में ग्राफ़िक्स कई कारणों से आवश्यक हैं। मल्टीमीडिया में ग्राफिक्स इतने महत्वपूर्ण क्यों हैं इसके कुछ प्रमुख कारण नीचे दिए गए हैं:
1. दृश्य अपील को बढ़ाना:-ग्राफिक्स मल्टीमीडिया परियोजनाओं को अधिक आकर्षक और आकर्षक बनाकर उनकी दृश्य अपील में सुधार करता है।
2. सूचना का संचार :-
स्पष्टता और सरलीकरण:- ग्राफिक्स जटिल जानकारी, जैसे डेटा, प्रक्रियाओं और अवधारणाओं को दृश्य रूप से प्रस्तुत करके सरल बनाने में मदद करते हैं।
विज़ुअल स्टोरीटेलिंग:- ग्राफ़िक्स का उपयोग कहानी बताने के लिए किया जा सकता है, जो सामग्री के माध्यम से उपयोगकर्ताओं को तार्किक और दृश्यात्मक रूप से आकर्षक तरीके से मार्गदर्शन करता है।
3. आकर्षक उपयोगकर्ता अनुभव (यूएक्स)
अन्तरक्रियाशीलता: मल्टीमीडिया सिस्टम (वेबसाइट, ऐप्स, गेम) में बटन, नेविगेशन आइकन और होवर का उपयोग करके अन्तरक्रियाशीलता बढ़ाएं।
फीडबैक: ग्राफिकल तत्वों का उपयोग उपयोगकर्ताओं को उनके कार्यों के बारे में फीडबैक देने के लिए किया जाता है (उदाहरण के लिए, क्लिक करने पर रंग बदलने वाला बटन या प्रक्रिया के दौरान दिखाई देने वाला लोडिंग स्पिनर)।
4. भावना और मनोदशा बनाना:- ग्राफिक्स दर्शकों से विशिष्ट भावनाएं, मनोदशा और प्रतिक्रियाएं उत्पन्न कर सकते हैं।
5. दृश्य शिक्षण और अवधारण का समर्थन करना
स्मृति प्रतिधारण: अध्ययनों से पता चला है कि लोग पाठ्य के बजाय दृश्य रूप से प्रस्तुत की गई जानकारी को याद रखने और बनाए रखने की अधिक संभावना रखते हैं।
ट्यूटोरियल और प्रदर्शन: ग्राफिक्स का उपयोग आमतौर पर निर्देशात्मक मल्टीमीडिया (ई-लर्निंग, मैनुअल, उत्पाद डेमो) में यह प्रदर्शित करने के लिए किया जाता है कि कोई चीज़ कैसे काम करती है या किसी कार्य को कैसे करना है।
6. पहुंच और प्रयोज्यता में सहायता :- ग्राफिक्स विभिन्न क्षमताओं वाले लोगों के लिए सामग्री को अधिक सुलभ बना सकते हैं। उदाहरण के लिए, नेविगेशन के लिए स्पष्ट आइकन का उपयोग करने से सीमित साक्षरता कौशल वाले उपयोगकर्ताओं को मदद मिलती है, और रंग कंट्रास्ट समायोजन दृश्य हानि वाले उपयोगकर्ताओं के लिए पठनीयता में सुधार करता है।
मल्टीमीडिया में छवियों के गुण
छवियां, चाहे वे वेबसाइटों, वीडियो या डिजिटल कला में उपयोग की जाती हों, उनमें कई महत्वपूर्ण विशेषताएं होती हैं जो उनकी गुणवत्ता, उपस्थिति और मल्टीमीडिया परियोजनाओं में उन्हें कैसे संसाधित किया जाता है, इसे परिभाषित करती हैं। नीचे छवियों की प्रमुख विशेषताएँ दी गई हैं:
1. छवि का आकार
छवि का आकार चौड़ाई और ऊंचाई के संदर्भ में एक छवि के भौतिक आयामों को संदर्भित करता है, जिसे आमतौर पर पिक्सेल (पीएक्स) में मापा जाता है। एक छवि किसी डिज़ाइन या मल्टीमीडिया प्रोजेक्ट में कैसे फिट होगी, इस पर विचार करते समय यह एक महत्वपूर्ण विशेषता है।
फ़ाइल का आकार: पिक्सेल आयामों के अलावा, फ़ाइल का आकार (किलोबाइट्स (केबी), मेगाबाइट्स (एमबी), या गीगाबाइट्स (जीबी) में मापा जाता है) यह निर्धारित करने के लिए महत्वपूर्ण है कि एक छवि कितनी संग्रहण स्थान लेगी और इसे कितनी तेजी से प्रसारित किया जा सकता है या लोड किया गया, विशेष रूप से वेब उपयोग के लिए।
चौड़ाई X ऊँचाई: इसे क्षैतिज (चौड़ाई) और ऊर्ध्वाधर (ऊँचाई) आयामों में पिक्सेल की संख्या के रूप में व्यक्त किया जाता है। उदाहरण के लिए, **1920 x 1080 px** की छवि को **पूर्ण HD** रिज़ॉल्यूशन माना जाता है।
संपीड़न: संपीड़न का स्तर (जैसे, JPEG संपीड़न) छवि आकार को प्रभावित कर सकता है। उच्च संपीड़न फ़ाइल का आकार कम कर देता है लेकिन छवि गुणवत्ता भी कम कर सकता है।
2. छवि रिज़ॉल्यूशन:- रिज़ॉल्यूशन एक छवि में मौजूद विवरण को संदर्भित करता है, और यह सीधे छवि में मौजूद पिक्सेल की संख्या से संबंधित है। उच्च रिज़ॉल्यूशन वाली छवियों में अधिक विवरण होता है, जिससे वे अधिक स्पष्ट और स्पष्ट हो जाती हैं।
डीपीआई (डॉट्स प्रति इंच): प्रिंटिंग में रिज़ॉल्यूशन को डीपीआई में मापा जाता है, जहां उच्च डीपीआई का मतलब अधिक विस्तृत प्रिंटआउट है। उदाहरण के लिए, एक 300 डीपीआई छवि उच्च गुणवत्ता वाली मुद्रित छवि तैयार करेगी, जबकि 72 डीपीआई वेब छवियों के लिए विशिष्ट है।
पीपीआई (पिक्सेल प्रति इंच): डिजिटल डिस्प्ले में, पीपीआई स्क्रीन पर प्रति इंच पिक्सल की संख्या को संदर्भित करता है। एक उच्च पीपीआई एक स्पष्ट छवि प्रदान करता है, विशेष रूप से स्मार्टफोन या टैबलेट जैसी छोटी या हाई-डेफिनिशन स्क्रीन पर।
- कम रिज़ॉल्यूशन: कम रिज़ॉल्यूशन (उदाहरण के लिए, 72 पीपीआई) का उपयोग आमतौर पर स्क्रीन पर देखी गई छवियों के लिए किया जाता है।
- उच्च रिज़ॉल्यूशन: उच्च गुणवत्ता वाले प्रिंट के लिए बनाई गई छवियों के लिए उच्च रिज़ॉल्यूशन (उदाहरण के लिए, मुद्रण के लिए 300 डीपीआई) आवश्यक है।
- छवि गुणवत्ता पर प्रभाव: उच्च रिज़ॉल्यूशन का अर्थ है अधिक पिक्सेल, जो बेहतर विवरण प्रदान करता है। जब आप रिज़ॉल्यूशन कम करते हैं या कम-रिज़ॉल्यूशन वाली छवियों का उपयोग करते हैं, तो वे पिक्सेलयुक्त या धुंधली दिखाई दे सकती हैं।
3. बिट गहराई:- बिट गहराई एक छवि में एकल पिक्सेल के रंग को दर्शाने के लिए उपयोग की जाने वाली बिट्स की संख्या को संदर्भित करती है। यह निर्धारित करता है कि कितने संभावित रंगों का प्रतिनिधित्व किया जा सकता है और यह छवि की रंग सटीकता और फ़ाइल आकार दोनों को प्रभावित करता है।
- 8-बिट (256 रंग): यह गहराई 256 रंगों का समर्थन करती है। यह सरल ग्राफिक्स, आइकन और वेब इमेज (जीआईएफ) में आम है।
- 16-बिट (65,536 रंग) : अधिक विस्तृत छवियों के लिए उपयोग किया जाता है, जैसे कि कुछ उच्च-रंगीन छवियां या छवियां जिन्हें रंगों की व्यापक श्रेणी के साथ अनुप्रयोगों में संसाधित करने की आवश्यकता होती है।
- 24-बिट (असली रंग): असली रंग के रूप में जाना जाता है, यह बिट गहराई 16.7 मिलियन रंगों का समर्थन करती है, जो समृद्ध रंग विवरण प्रदान करती है। वेब और डिजिटल कैमरों पर अधिकांश छवियां 24-बिट रंग का उपयोग करती हैं।
- 32-बिट: इसमें उन छवियों के लिए एक अतिरिक्त अल्फा चैनल (पारदर्शिता) शामिल है, जिनमें पारदर्शिता या अर्ध-पारदर्शी प्रभाव की आवश्यकता होती है, जो आमतौर पर पीएनजी फाइलों में उपयोग किया जाता है।
- उच्च बिट गहराई: उच्च बिट गहराई के साथ, छवियां अधिक रंग और सूक्ष्म ग्रेडेशन प्रदर्शित कर सकती हैं। फोटोग्राफी और डिजिटल कला जैसे पेशेवर क्षेत्रों में यह महत्वपूर्ण है।
4. रंग मोड (रंग मॉडल):- रंग मोड परिभाषित करता है कि किसी छवि की रंग जानकारी कैसे प्रदर्शित की जाती है। कई सामान्य रंग मॉडल हैं, जिनमें से प्रत्येक डिजिटल और प्रिंट मीडिया में अलग-अलग उद्देश्यों को पूरा करता है।
- आरजीबी (लाल, हरा, नीला):-
- स्क्रीन पर देखी गई डिजिटल छवियों के लिए उपयोग किया जाता है, रंग लाल, हरे और नीले प्रकाश की विभिन्न तीव्रता को मिलाकर बनाए जाते हैं। आमतौर पर वेब छवियों और वीडियो के लिए उपयोग किया जाता है।
- सीएमवाईके (सियान, मैजेंटा, पीला, कुंजी/काला):
- मुख्य रूप से मुद्रण में उपयोग किया जाता है। यह मॉडल घटावपूर्ण तरीके से काम करता है, जिसका अर्थ है कि रंग प्राकृतिक सफेद रोशनी (कागज) से घटाए जाते हैं। सीएमवाईके का उपयोग उन छवियों के लिए किया जाता है जिन्हें कागज पर मुद्रित किया जाएगा, जिससे प्रिंट मीडिया में सटीक रंग प्रजनन सुनिश्चित होगा।
- ग्रेस्केल:
- इसमें काले से सफेद तक ग्रे के केवल 256 शेड्स होते हैं।
- श्वेत-श्याम तस्वीरों और डिज़ाइनों के लिए उपयोग किया जाता है।
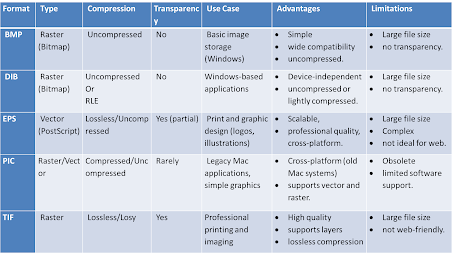
5. फ़ाइल प्रारूप:- किसी छवि का फ़ाइल प्रारूप इसकी संरचना और इसे संग्रहीत करने के तरीके को निर्धारित करता है, जो गुणवत्ता, संपीड़न और पारदर्शिता या एनीमेशन के लिए समर्थन जैसी चीजों को प्रभावित करता है।
JPEG (संयुक्त फोटोग्राफिक विशेषज्ञ समूह):- लोसी संपीड़ित, जो फ़ाइल का आकार कम कर देता है लेकिन गुणवत्ता में कमी का कारण बन सकता है। तस्वीरों, वेब छवियों के लिए सर्वोत्तम
पीएनजी (पोर्टेबल नेटवर्क ग्राफिक्स): दोषरहित संपीड़न और पारदर्शिता (अल्फा चैनल) का समर्थन करता है। वेब छवियों, लोगो और ग्राफिक्स के लिए उपयोग किया जाता है जहां पारदर्शिता की आवश्यकता होती है।
जीआईएफ (ग्राफिक्स इंटरचेंज फॉर्मेट):- एनिमेटेड छवियों और दोषरहित संपीड़न का समर्थन करता है लेकिन सीमित रंग पैलेट (256 रंग) के साथ।
टीआईएफएफ (टैग की गई छवि फ़ाइल प्रारूप):- पेशेवर फोटोग्राफी और डेस्कटॉप प्रकाशन में आम। दोषरहित संपीड़न और उच्च-गुणवत्ता वाली छवियों का समर्थन कर सकता है।
एसवीजी (स्केलेबल वेक्टर ग्राफिक्स):- वेब ग्राफिक्स के लिए एक वेक्टर-आधारित प्रारूप। उन लोगो, आइकन और छवियों के लिए आदर्श जिन्हें गुणवत्ता खोए बिना स्केल करने की आवश्यकता होती है।
6. पहलू अनुपात:- किसी छवि का पहलू अनुपात किसी छवि की चौड़ाई और ऊंचाई के बीच आनुपातिक संबंध को संदर्भित करता है। इसे आमतौर पर चौड़ाई: ऊंचाई के रूप में व्यक्त किया जाता है
सामान्य पहलू अनुपात:- 4:3 (मानक परिभाषा वीडियो) 16:9 (एचडी वीडियो, वाइडस्क्रीन डिस्प्ले) 1:1 (स्क्वायर प्रारूप, इंस्टाग्राम छवियां)
पहलू अनुपात यह सुनिश्चित करने के लिए महत्वपूर्ण है कि विभिन्न उपकरणों पर आकार बदलने या प्रदर्शित होने पर छवियां खिंची हुई या विकृत न दिखें।
7. रंग गहराई:-यह एक छवि प्रदर्शित कर सकने वाले रंगों की संख्या को संदर्भित करता है, जो सीधे बिट गहराई से संबंधित है।
- 1-बिट: काले और सफेद चित्र (काले या सफेद, बीच में कोई शेड नहीं)।
- 8-बिट: 256 रंग प्रदर्शित कर सकता है, जिसका उपयोग अक्सर पुरानी छवियों या सरल ग्राफिक्स में किया जाता है।
- 24-बिट: 16.7 मिलियन रंगों के साथ सच्चा रंग, अधिकांश आधुनिक छवियों के लिए उपयोग किया जाता है।
- 48-बिट: बहुत उच्च रंग गहराई, पेशेवर फोटो संपादन और इमेजिंग में उपयोग किया जाता है
छवि कैप्चरिंग के तरीके
इमेज कैप्चरिंग विभिन्न उपकरणों और प्रौद्योगिकियों के माध्यम से डिजिटल छवियां बनाने या प्राप्त करने की प्रक्रिया है। ये छवियाँ या तो स्थिर छवियाँ (फ़ोटो या ग्राफ़िक्स) या चलचित्र (वीडियो) हो सकती हैं। छवियों को कैप्चर करने की दो प्राथमिक विधियाँ स्कैनिंग और डिजिटल कैमरे का उपयोग करना हैं। हालाँकि, संदर्भ के आधार पर छवियों को कैप्चर करने के कई अन्य तरीके हैं (उदाहरण के लिए, चिकित्सा इमेजिंग, उपग्रह इमेजरी, आदि)।
यहां सामान्य छवि कैप्चरिंग विधियों का अवलोकन दिया गया है:
1. स्कैनर्स
स्कैनर एक उपकरण है जो भौतिक दस्तावेज़ों, तस्वीरों या रेखाचित्रों को डिजिटल छवियों में परिवर्तित करता है। विभिन्न प्रयोजनों के लिए कई प्रकार के स्कैनर का उपयोग किया जाता है, जैसे फ्लैटबेड स्कैनर, हैंडहेल्ड स्कैनर और ड्रम स्कैनर। ये उपकरण अभिलेखीय, संपादन या साझा करने के लिए मुद्रित सामग्री या कलाकृति को डिजिटल बनाने के लिए विशेष रूप से उपयोगी हैं। स्कैनर में एक कांच की सतह होती है जहां दस्तावेज़ या छवि रखी जाती है। दस्तावेज़ की छवि कैप्चर करने के लिए स्कैनर एक चलती हुई रोशनी (लेजर या एलईडी) और सेंसर का उपयोग करता है। स्कैनर आमतौर पर एक उच्च रिज़ॉल्यूशन (डीपीआई या डॉट्स प्रति इंच में मापा जाता है) प्रदान करते हैं, जिसका उपयोग तस्वीरों, किताबों, दस्तावेजों और कलाकृति को स्कैन करने के लिए किया जाता है।














Post a Comment